Amazonや楽天のアフィリンクをまとめるならカッテネがおすすめ


Amazonや楽天のアフィリエイトリンクをかっこよく作成したいと思っていませんか?
カエレバやヨメレバ 、カッテネなど様々なサービスを使った実装方法があるが、どれがおすすめか知りたくありませんか?
僕自身はインフラエンジニアであり、webやブログについての知識が不足している点もあるとは思いますが、5記事でアドセンス審査に1発で合格できました。
現在はもしもアフィリエイトを通してAmazonや楽天のアフィリエイトも行なっていて、アフィリエイトリンクは「カッテネ」を使って作成しています。
個人的にはカッテネをおすすめしますので、その理由や使い方を解説していきます。
本記事の内容
- カッテネをおすすめする理由
- カッテネ実装の準備
- 実際にリンクを作成してみよう
- HTMLのフォーマットをショートカットに登録
カッテネをおすすめする理由

既にカッテネを使いたいと思っている方は、カッテネ実装の準備から見ていただければ大丈夫です!
カッテネをおすすめするには、その他同じような機能を持っているサービスとの比較をしないとピンとこないと思います。代表的なサービスには「ヨメレバ」と「カエレバ」というものがありますので、それぞれを簡単に見ていきましょう。
ヨメレバ
ヨメレバを用いてアフィリエイトリンクを作成する場合、下記ページより行います。

上記画像を埋めていく形で作成していきます。
明らかに複雑で面倒そうですよね。
僕は最初カッテネの存在を知らず、ヨメレバで実装しようと思ったのですが難しくてすぐに諦めて他の方法を探してしまいました。その結果カッテネに行き着いたので万事OKですが。
また、「ヨメレバ」でググっていただけたら作成したアフィリエイトリンクが確認できますが、「posted with ヨメレバ」というなんとも不要な文言もデフォルトで入ってしまい、消すことができません。
カエレバ
カエレバを用いてアフィリエイトリンクを作成する場合、下記ページより行います。

同じように複雑だったため、こちらも却下しました。
また見た目も同様で、「posted with カエレバ」という文言がデフォルトで入り消すことはできません。
カッテネ
カッテネを用いてアフィリエイトリンクを作成する場合、作者ページよりプラグインもしくはHTML/CSSファイルをダウンロードして使用します。
明らかに実装が楽で、見た目も優れています!
それでは実装方法を見ていきましょう。
カッテネ実装の準備

先程も書きましたが、「プラグイン」を使う方法と「HTML/CSS」で直接記述する方法があります。
プラグインを用いた実装
まず、作者のページからプラグインをダウンロードしてください。

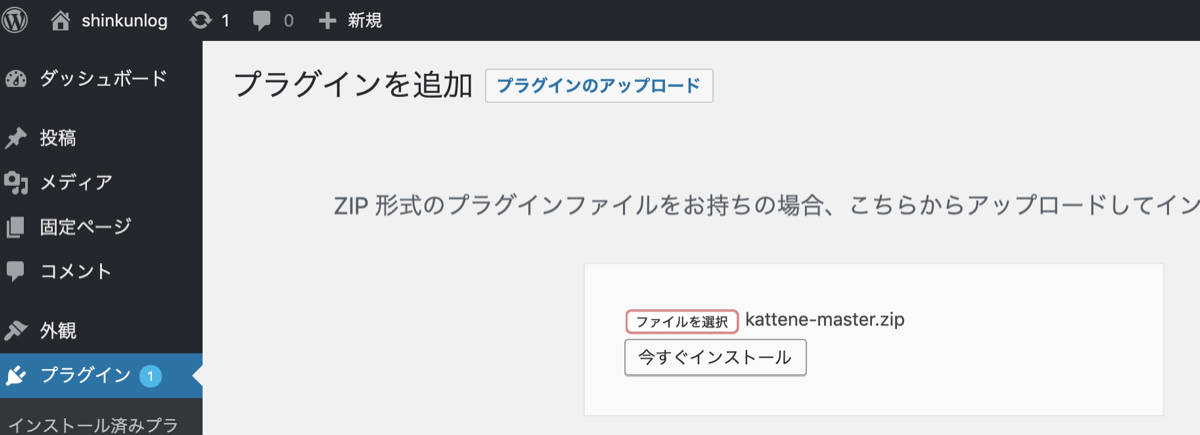
「kattene-master.zip」というファイルを入手したら、自分のwordpressにインストールし有効化します。


プラグインで実装する方法は作者のページに丁寧に書かれているので、そちらを参考にすれば問題ないです。
HTML/CSSを用いた実装
僕の一番おすすめする実装方法です。
下記CSSをコピーして、自身のブログのCSSファイルにコピペしてください。
HTMLのフォーマットはこんな感じです。
実際にリンクを作成してみよう

それでは早速、HTML/CSSで実際に記事で使ってみましょう!
- Amazon、Kindle、楽天ブックスの3つのボタンを作成するサンプルを作成していきます。
- 紹介する本は「魔法の世紀」という本で、もしもアフィリエイトを通してアフィリエイトリンクを作成していきます。
完成形はこんな感じを目指していきます!
もしもアフィリエイトを使ってAmazonや楽天の商品を売るには申請が必要です。詳細は下記をご確認ください。
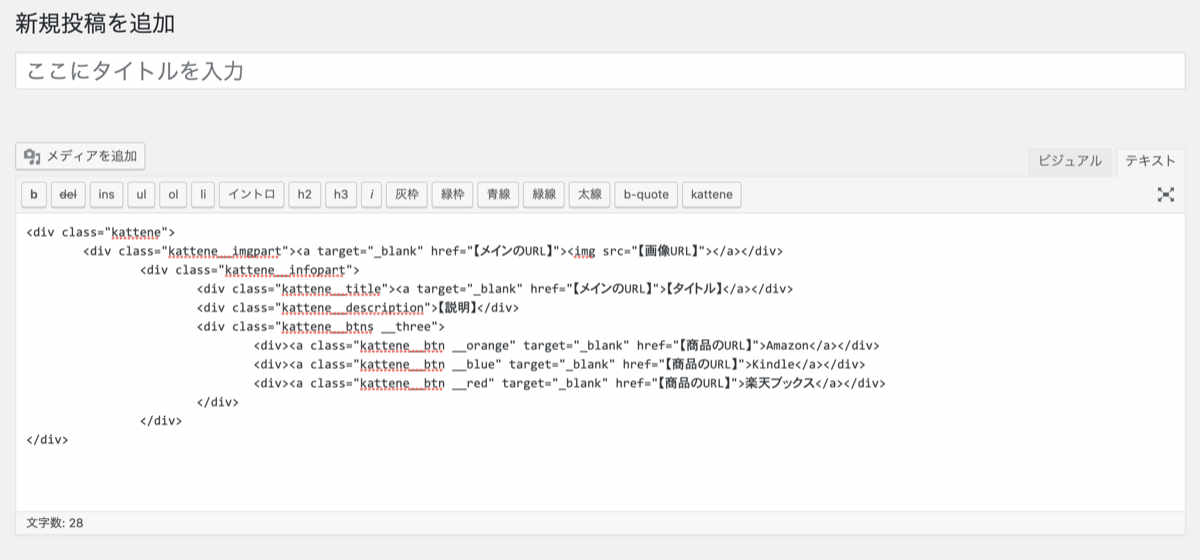
それでは先程も見たHTMLフォーマットを少しだけいじっていきます。とは言っても簡単です!
div class=”kattene__btns __five”とありますが、それはボタンを5つ準備する場合です。今回はAmazon、Kindle、楽天ブックスの3つなのでdiv class=”kattene__btns __three”に変更してください。
また、audiobookや楽天Koboなど使用しないものも含まれているので、そこは削除します。
こんな感じになっていればいいです。
続いて、メインでAmazon、Kindle、楽天ブックスのどこに飛ぶようにするか決めます。メインとは、画像やタイトルをクリックした時のことです。
今回はKindleをメインとして作成していきます。


まずメイン画像のリンクを作成します。
商品のソースからaタグ内のhref=”xxx”のxxx部分をコピーし、href=”【メインのURL】”の【メインのURL】に貼り付けします。
href=”【商品のURL】”>Kindle
上記Kindleの【商品のURL】にも同じものを貼り付けすればいいです!
続いてメイン画像の参照先URLを指定します。
src=”https://xxx.jpg”のhttps://xxx.jpg部分をコピーし、src=”【画像URL】”の【画像URL】に貼り付けします。
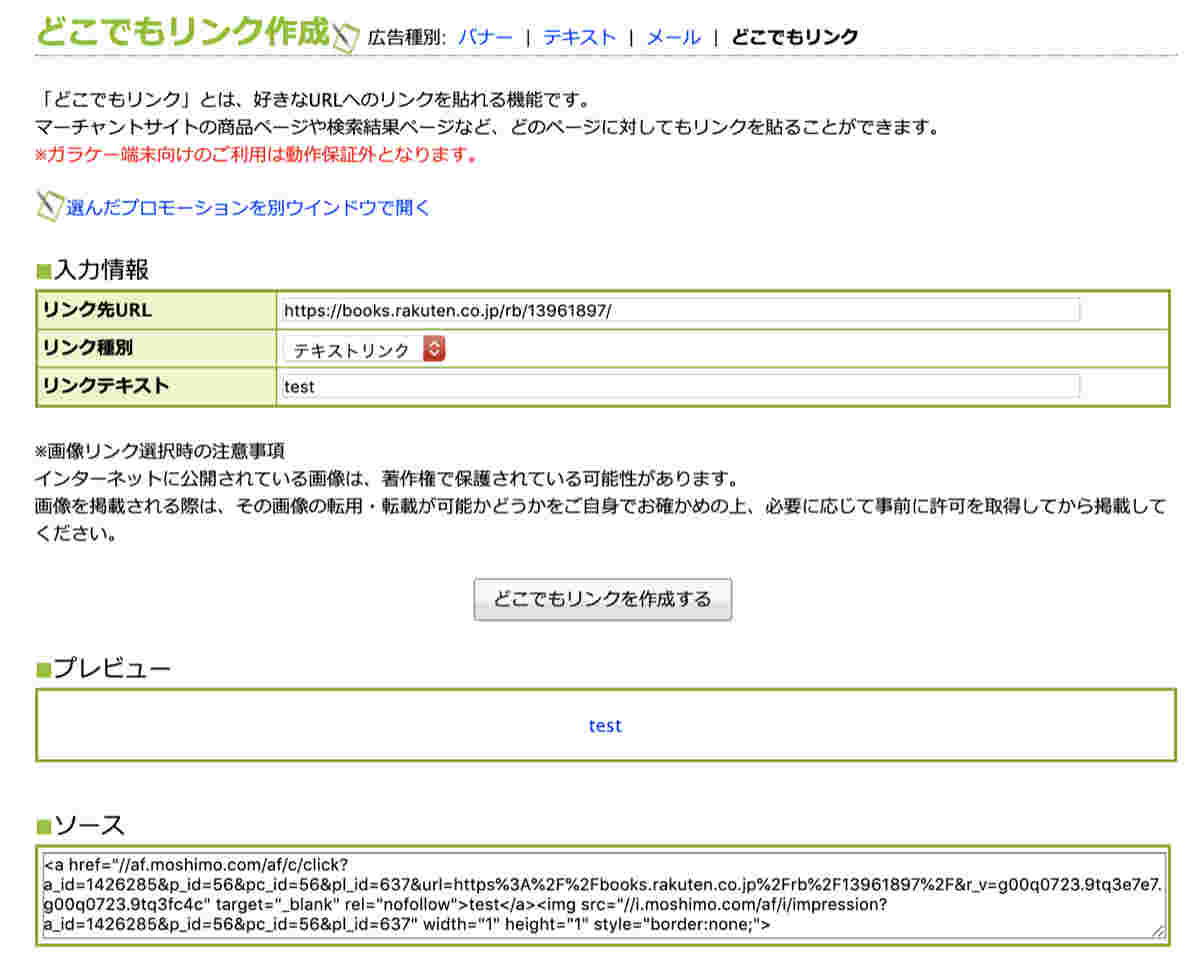
続いてAmazonボタンのアフィリエイトリンクを作成します。


こちらも先程と同様にリンクを取得し、aタグのhref=”xxx”のxxx部分をコピーします。
href=”【商品のURL】”>Amazonの【商品のURL】にコピーしたURLを貼り付けします!
最後に楽天ブックスのアフィリエイトリンクを作成します。

こちらもaタグのhref=”xxx”のxxx部分をコピーします。
href=”【商品のURL】”>楽天ブックスの【商品のURL】にコピーしたURLを貼り付けします。
残りは【タイトル】と【説明】ですが、ここは任意に設定する感じです。今回はタイトルを「魔法の世紀」、説明に作者の「落合 陽一」をしておきました。
散々書いてきましたが、完成形は下記のようになります。
このコードを投稿ページに記載した結果が下になります。
こんな感じで作成されていれば完成です。
その際は、先程コピーして貼り付けたCSSを少々いじらなくてはいけない場合もありますが、そんなに難しくありません。
もし本当に困ってしまっている場合は、相談いただけたら力になれるかもしれません。
HTMLのフォーマットをショートカットに登録
HTMLのフォーマットをいちいちコピーして貼り付けるのが面倒な方は、投稿ページにショートカットを登録することをおすすめします。
テンプレートのfunctions.phpを編集します。
上記コードを追加して貰えば、投稿ページに「kattene」というショートカットが出てきます。

これでサクッとHTMLのフォーマットを出すことができますね。
- > Affiliate
- > Amazonや楽天のアフィリンクをまとめるならカッテネがおすすめ