WordPressの記事にコードを表示する方法【Gistがおすすめ】


WordPressにソースコードを表示する方法を知りたいと思っていませんか?
また、複数ある方法のうち何が自分に向いているか知りたくありませんか?
僕はプラグインをなるべく使いたくないので、GitHubのGistを使いプラグインなしで実装しています。
より見た目に拘りたいならJSを用いるかプラグインの導入もありかもしれません。
- プラグインなしで実装する方法
- エスケープシーケンス
- GitHub Gist
- Highlight.js
- プラグインで実装する方法
- Crayon Syntax Highlighter
プラグインなしで実装する方法

まず、個人的におすすめするプラグインを使用しない実装方法を見ていきましょう。
エスケープシーケンス
これは短いコードをただ記述したい時に使えます。
Htmlタグの「<」と「>」の部分をエスケープシーケンスに書き換えることで、コードをそのまま表示することができます。
> → > ;
「;」の前にスペースが入っていますがスペースは不要です。
<div><p>test</p></div>と表示したい場合、下記のように書きます。
これは表示したいコードが長い場合それなりに面倒ですし、見た目はエディタ風にはなりませんので、コードが短い時のみ有効かと思います。
GitHub Gist
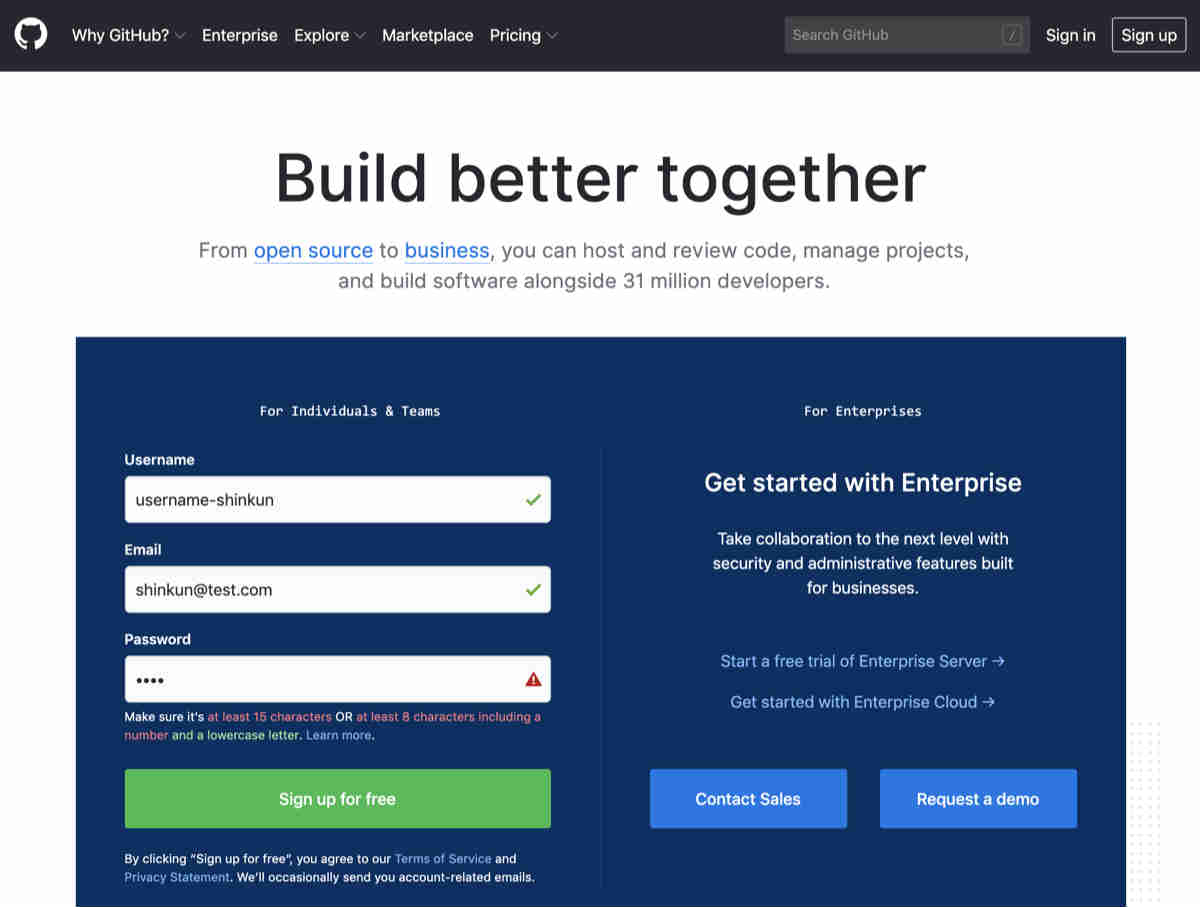
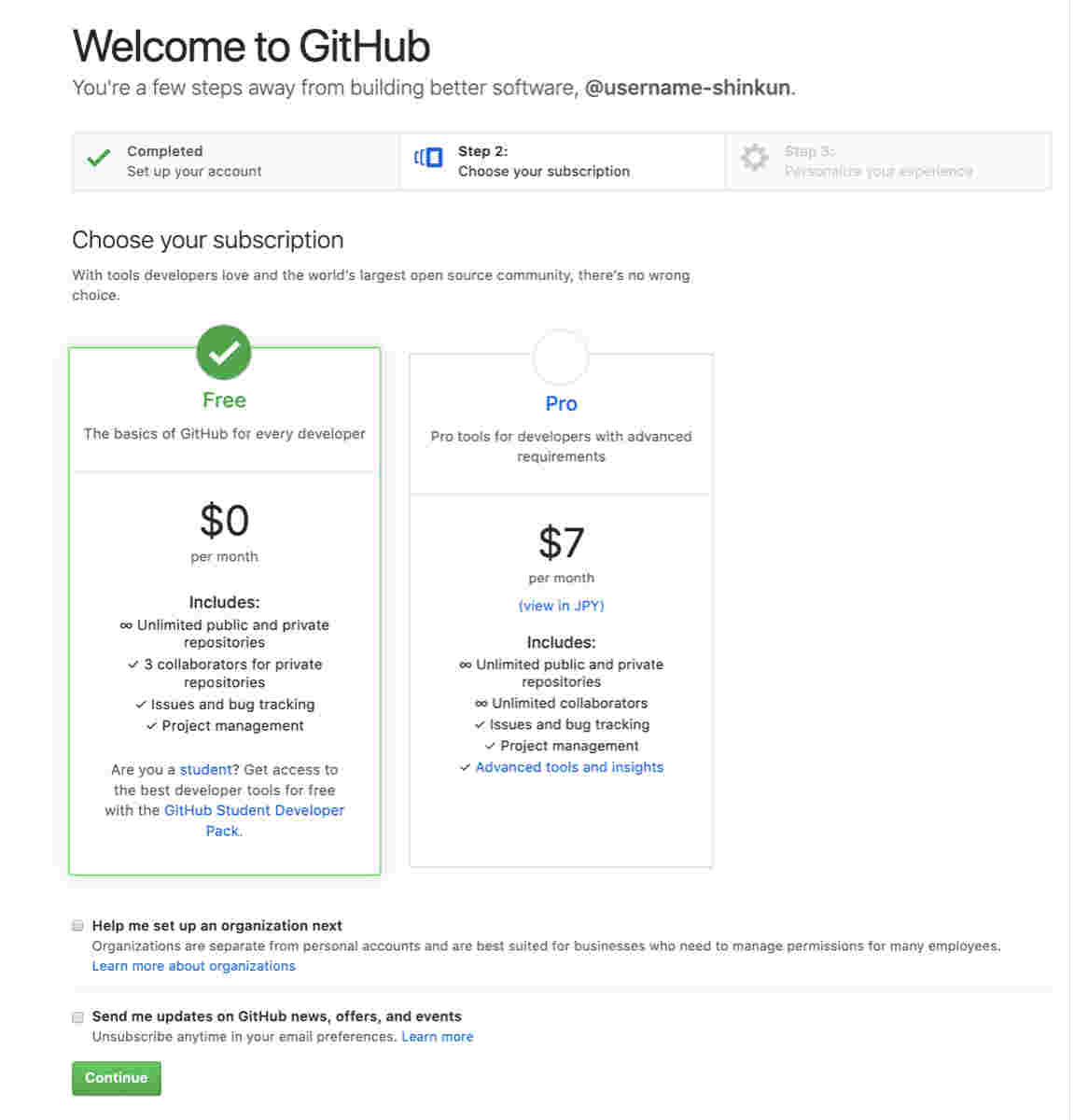
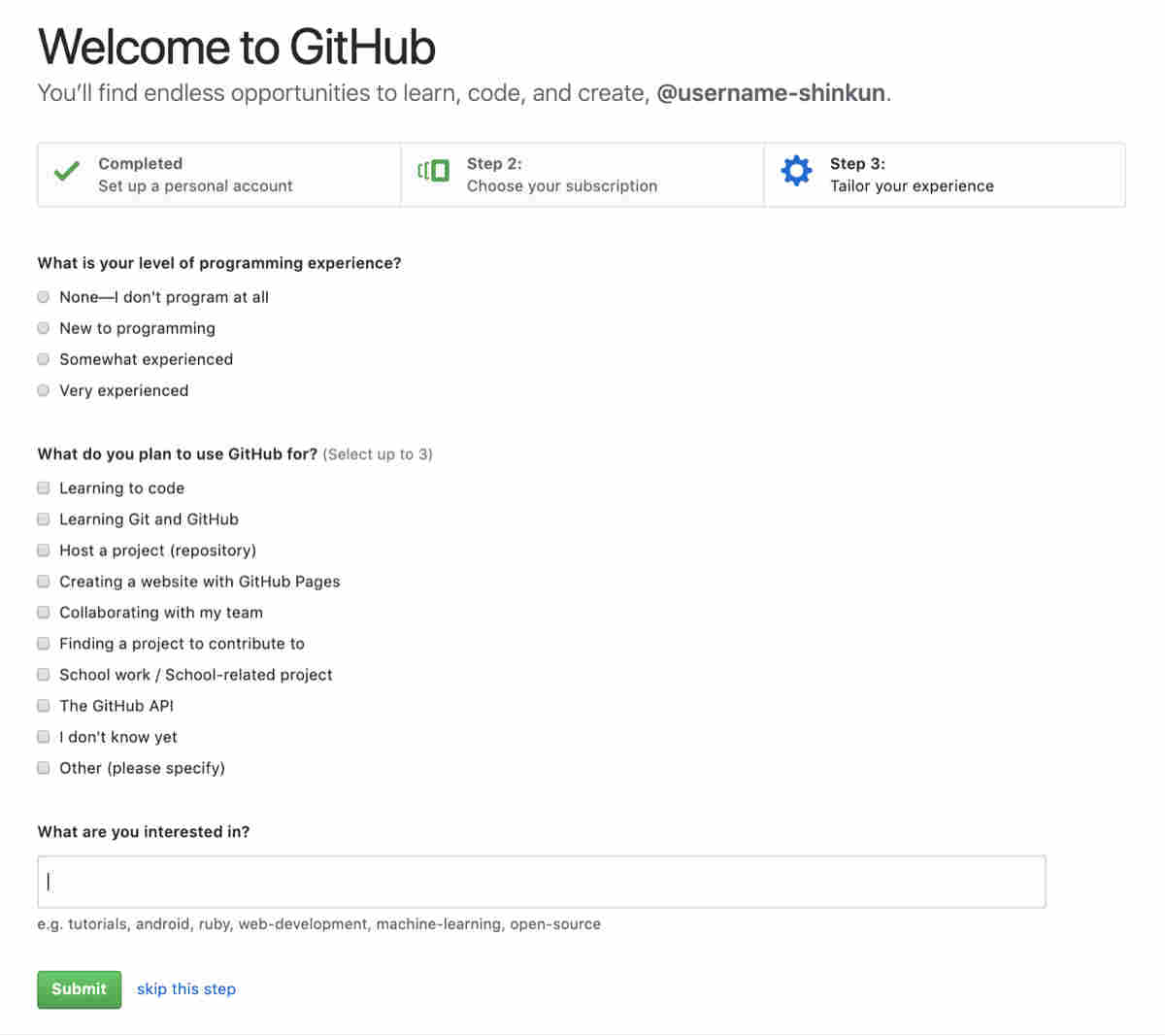
Gistを使用して実装する場合、GitHubのアカウントが必要となりますので、アカウントがない方は作成してください。




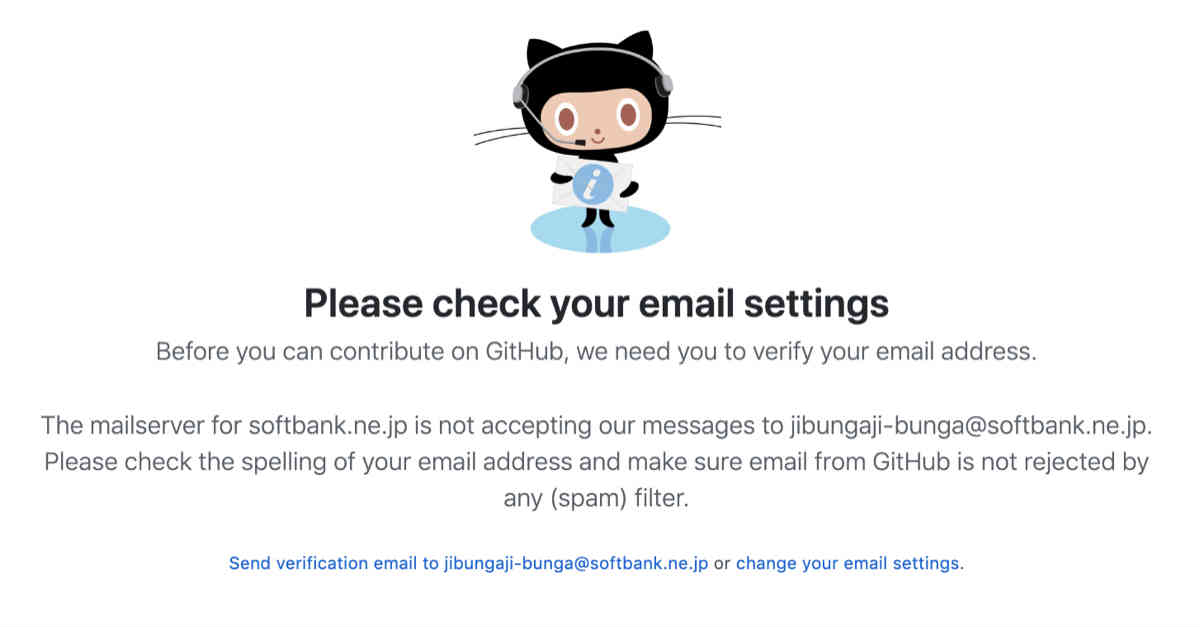
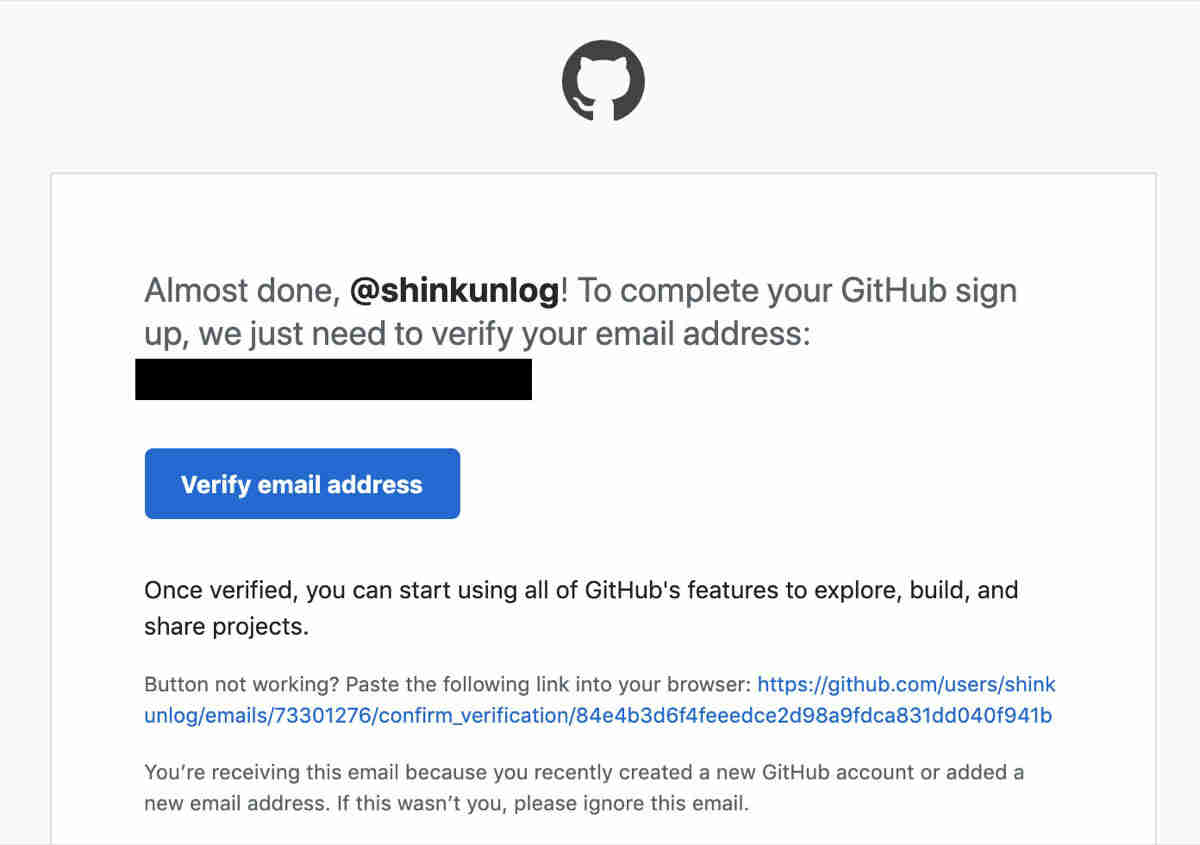
こんな感じで登録するとメールが届きます。
続いてVerify email addressしてください。


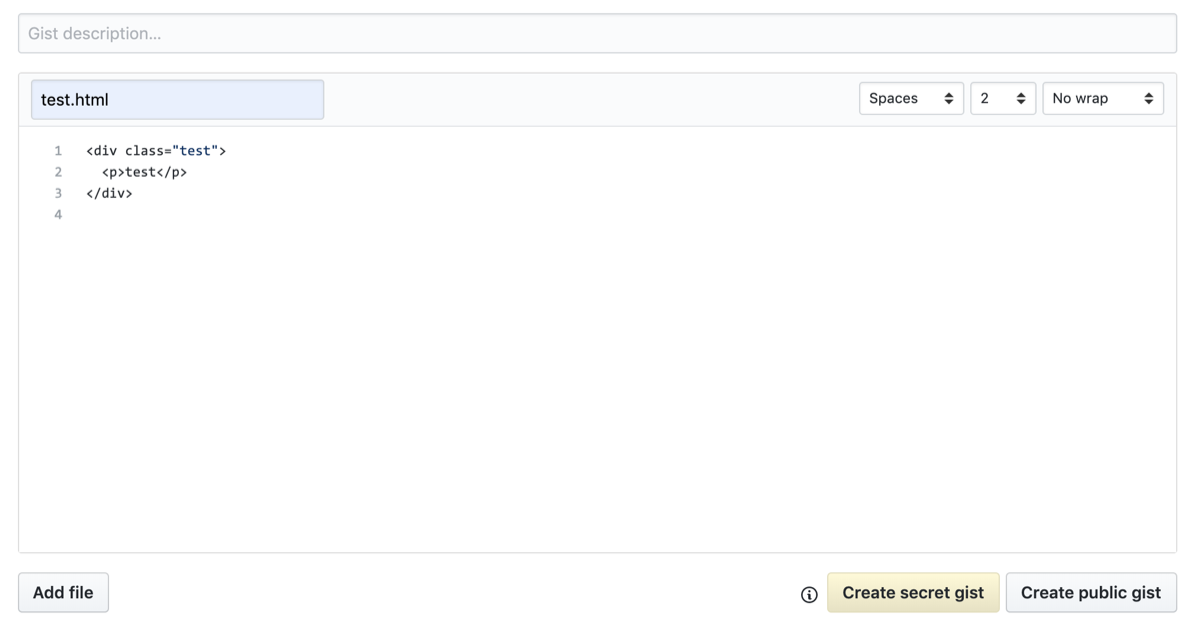
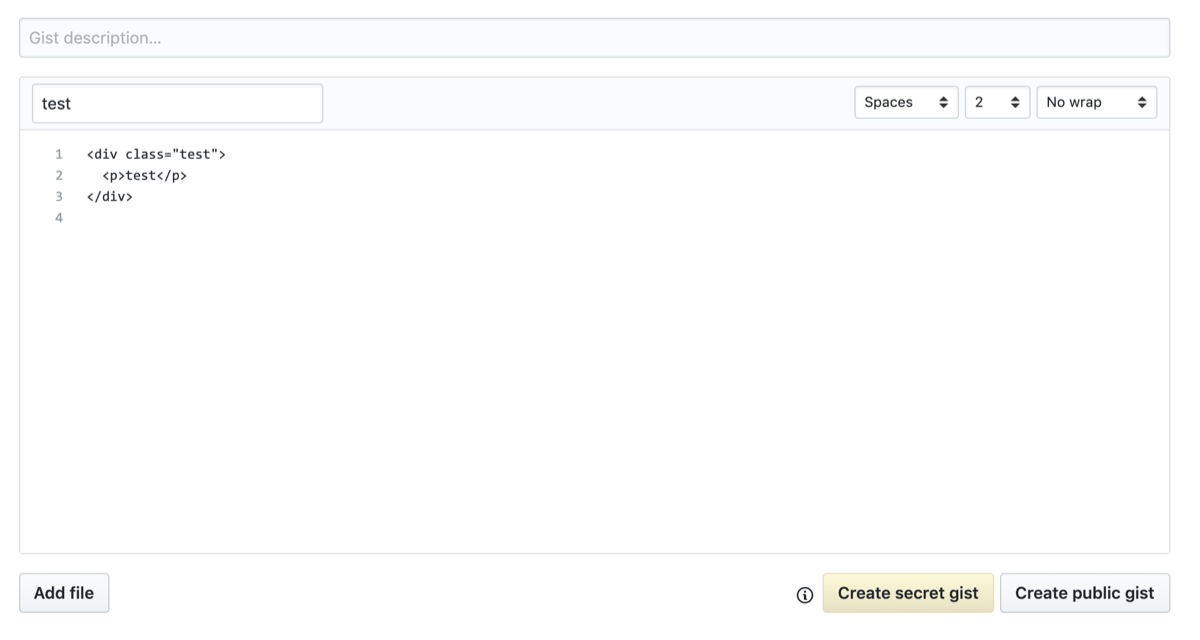
GitHubのアカウントを作成したら、Gistにアクセスしてコードを記入していきます!
「+」ボタンを押して作成していきます。

Create public gistで作成完了です。


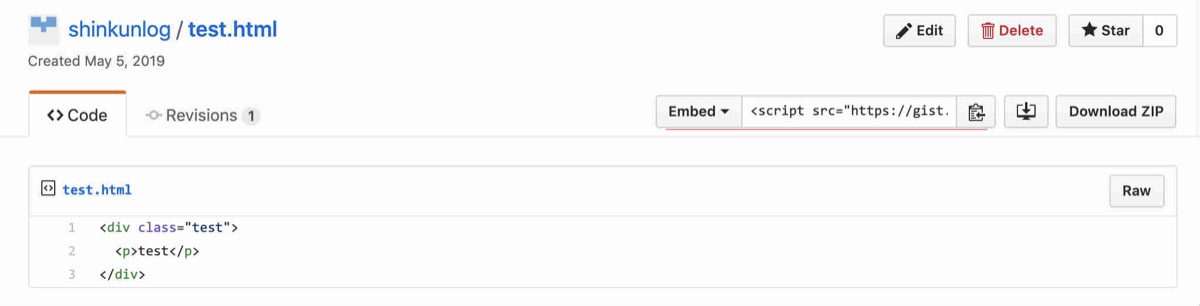
今回だとhtmlのコードを作成したので、test.htmlという名前で作成しました。.htmlの拡張子を外した「test」のみで同じコードを保存した場合は下のようになります。

ソースコードを表示するために一度Gistにアクセスしなくてはいけないのは少し面倒かもしれませんが、もしITエンジニアならGitの使い方くらい押さえておいた方がいいです。
Gistの場合はコミットした更新履歴なんかも残りますので、運用はとても便利です!
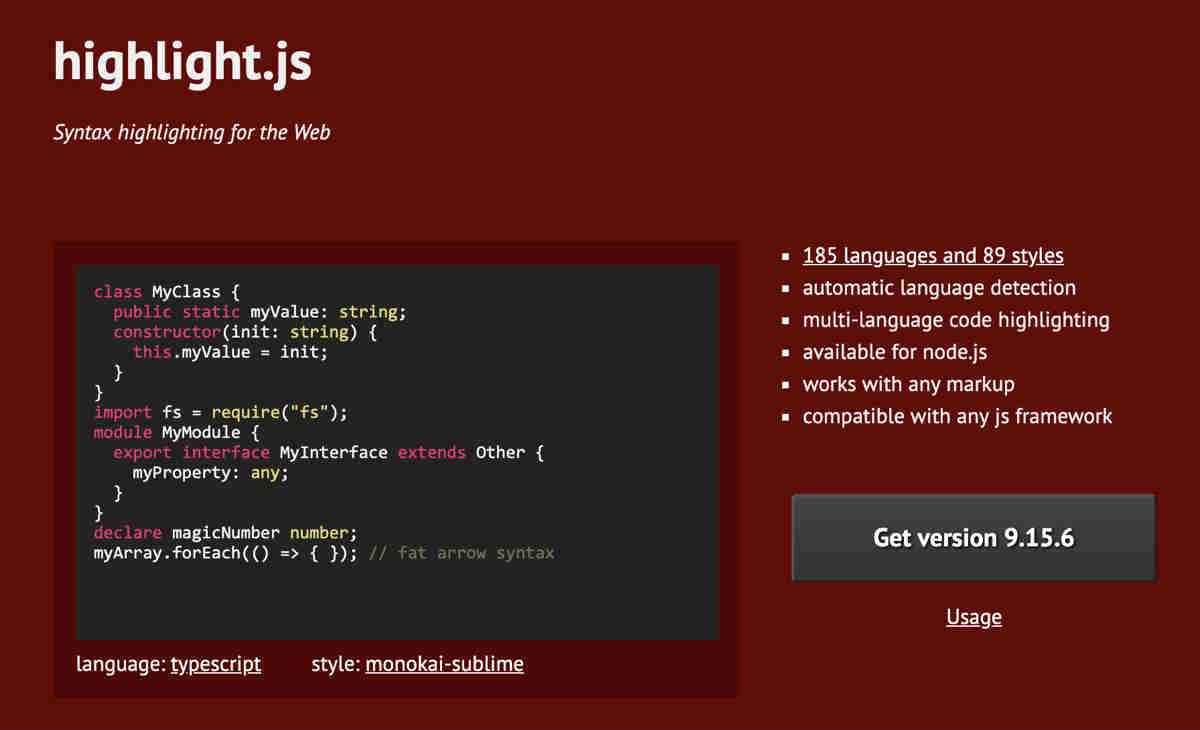
Highlight.js
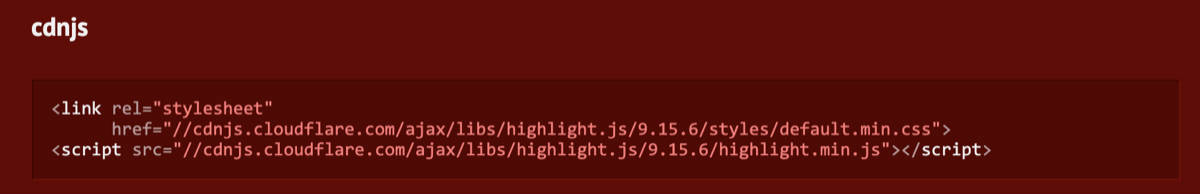
Get versionからCDNのコードをコピーします。


上記linkとscriptを自身のブログのheader.phpに追加してください。
さらにに<script>hljs.initHighlightingOnLoad();</script>も追記してください。
こんな感じです。
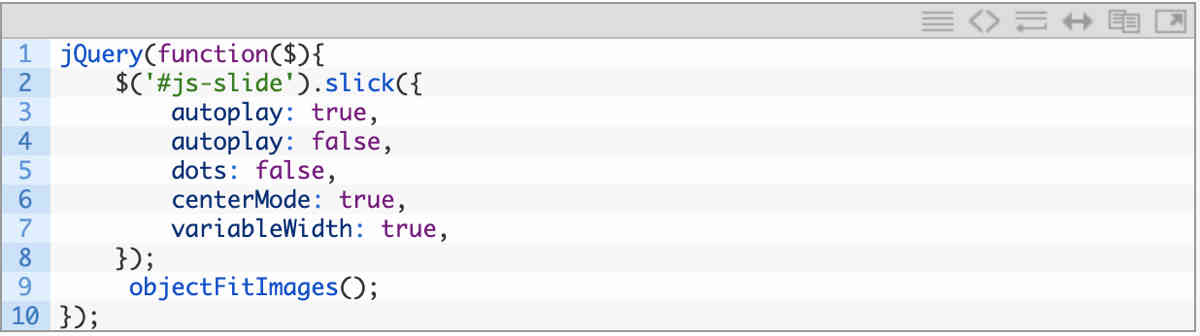
実際にコードを記事に埋め込む時は<pre><code></code></pre>で囲めばエディタ風に表示されます!
jQuery(function($){
$('#js-slide').slick({
autoplay: true,
autoplay: false,
dots: false,
centerMode: true,
variableWidth: true,
});
objectFitImages();
});
プラグインで実装する方法

いくつかプラグインはありますが、今回は一番有名なCrayon Syntax Highlighterのみ解説していきます。
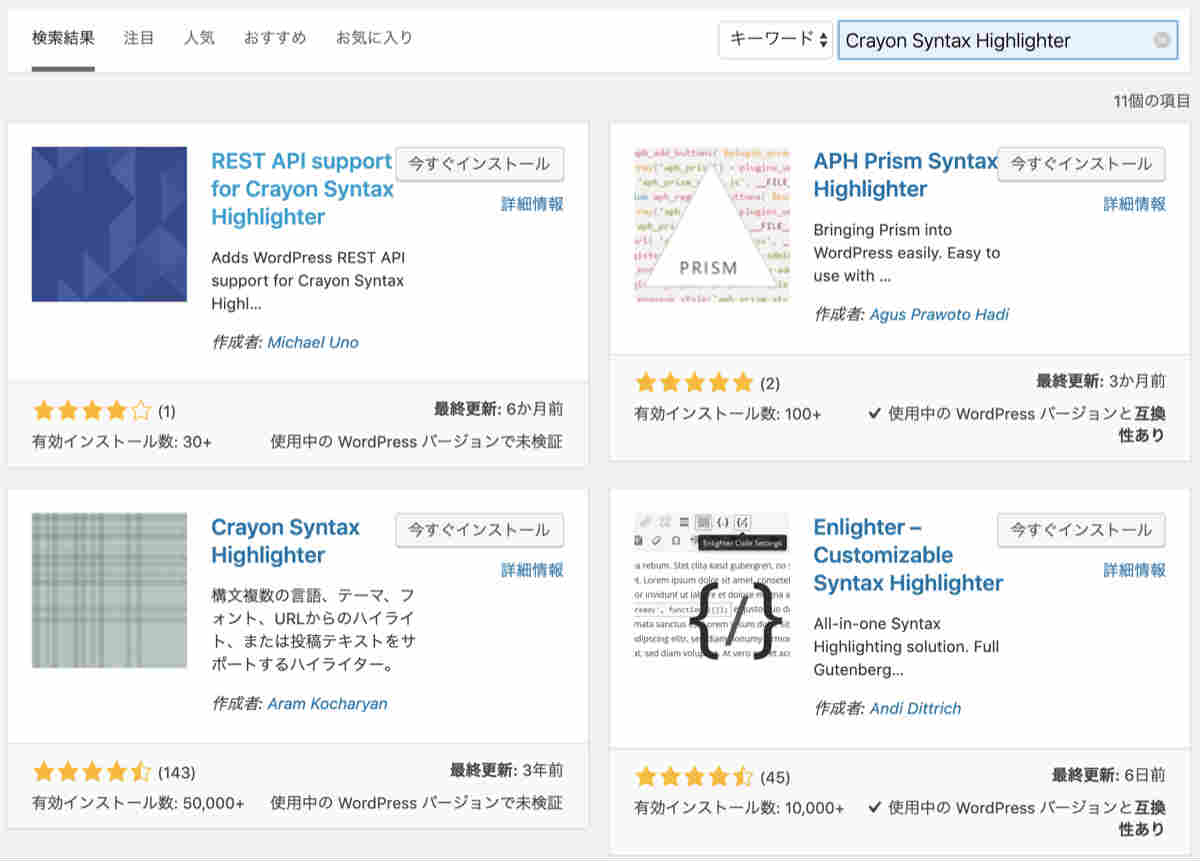
Crayon Syntax Highlighter
まずはプラグインをインストールして有効化してください。


プラグインをインストールすると、投稿ページに「crayon」というショートカットボタンが表示されるので押してください。

表示したいコードを記述して「add」を押します。


こんな感じで表示されていれば完了です。
Gist、JS、プラグインなど様々な実装方法がありますが、それぞれにメリットがあります。
ITエンジニアなら、Gitに使い慣れておいた方がいいと思います。そこは皆さんの自己判断で選んでいただけたらいいかなと思います。
- > Wordpress
- > WordPressの記事にコードを表示する方法【Gistがおすすめ】